HTML
I have 1.5 years of experience with HTML. Lately I've learned to use a lot of a cleaner html structure to keep the code well-organized and not only use div's for many elements on the website.
Hello welcome to my portfolio website feel free to look further to know more about me.

To see more about my projects hover over de cards and press them!
Click on the Card to take a look!
Click on the Card to take a look!
Click on the Card to take a look!
Click on the Card to take a look!
Click on the Card to take a look!
Click on the Card to take a look!
Click on the Card to take a look!

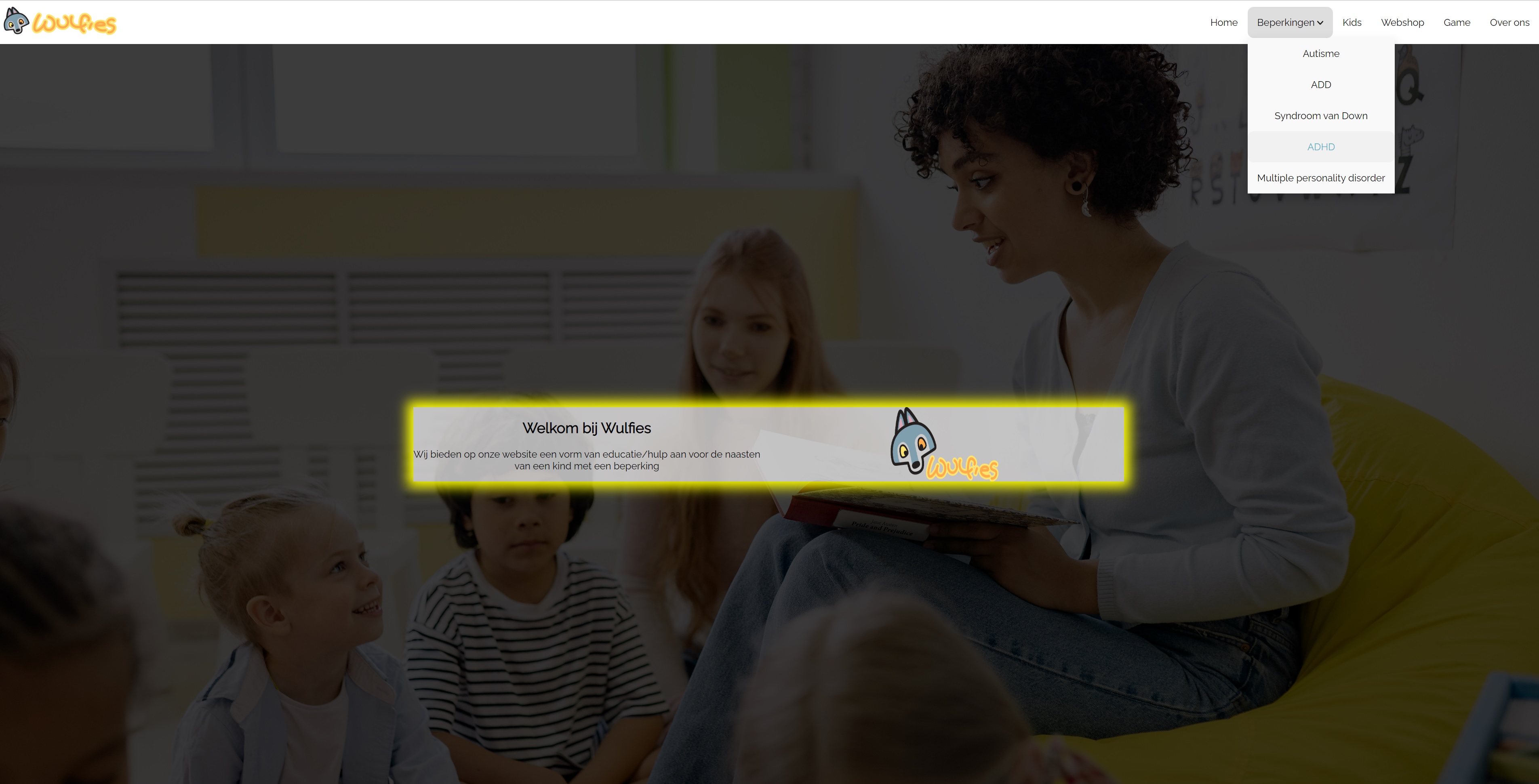
During this project I worked in a group of 6 people and the assignment was to make a website with interactive elements, such as changing photos on hover. We received the design and all the necessary information from the client, so we were able to discuss how this project could be tackled in a group. The client wanted a website that shows elements and structure of a website differently than an ordinary basic website. It was a good experience for me because I have never worked together in such a large group. For this project we used HTML, CSS and Javascript.
We have been commissioned to create a concept with a multidisciplinary team for a playful interactive space of 2.5 meters by 2.5 meters. The goal is to create an interactive installation with a mapped projection inspired by an artist's work. Because our artist's art was based on lights and the environment, I came up with the idea of changing lights on an LED strip when the motion sensor detects movement. Ultimately, our space was designed into a natural area where there was plastic on the floor, when the visitor threw the plastic in the waste bin, the LED strip light changed from gray to green. For this project i used C++.

During this project it was the intention that you would come up with your own idea for the project. I came up with the idea to make a corona coaching website because corona was still very active at that time. My website was meant to help people relax and do exercises that could help achieve that.

This website is made for younger children with disabilities. The purpose of the website is that the children have fun, and that the family members of the child with a disability immediately learn something about how they can react to the child in certain moments. There is also a memory card game for the kids on site.

Lorem ipsum dolor sit amet consectetur adipisicing elit. Illum, consequuntur, commodi dolorem sed saepe odit eligendi autem quo accusamus, quos itaque nemo cum amet rerum repudiandae atque soluta porro. Beatae, nemo! Ipsum enim voluptatum fugit, laborum voluptatem expedita obcaecati molestiae!
Hi I am Zarko Djurdjevic and I am 18 years old. I am studying Software development at the Media
College Amsterdam and it is my 3rd year.
I am a person who likes to learn new things so even
if I don't have the knowledge to everything I am open to learn it. I'm currently most specialized in
front-end but I would like to also specialize in back-end. I am always open to a challenge and new
things so if something is asked of me I am going to do my best to get the best result out of it.
To see my experience with these languages hover over them to read more about it!
I have 1.5 years of experience with HTML. Lately I've learned to use a lot of a cleaner html structure to keep the code well-organized and not only use div's for many elements on the website.
I have 1.5 years of experience with Javascript. When creating websites I have always used Javascript to add interesting elements to the website.
I have 1.5 years of experience with CSS and I always find it interesting to be able to variate the styles and elements on the websites/applications.
I have 1 year experience with PHP. I am also less specialized in back-end than in front-end at the moment, but I would like to change that in the near future.
At the moment I am still learning React. so until now I only have 1 month of experience with React, with the current knowledge I was able to make a standard/small website with the basic elements.
I have 6 months of experience with Laravel. I worked on it for 2 periods where I had to make a todo app. The todo app had to include a crud system in order to update, modify and delete the todo's.